做移动端开发的时候需要对横屏做处理,否则用户体验很不好
css和js均有检测横屏的机制,但是想要把一个竖屏的网页在横屏上显示出来,各种方法都不太合适
除非制作的是横屏的游戏,否则一律在用户横屏的时候提示用户需竖屏访问
所以增加一段js代码,提示横屏
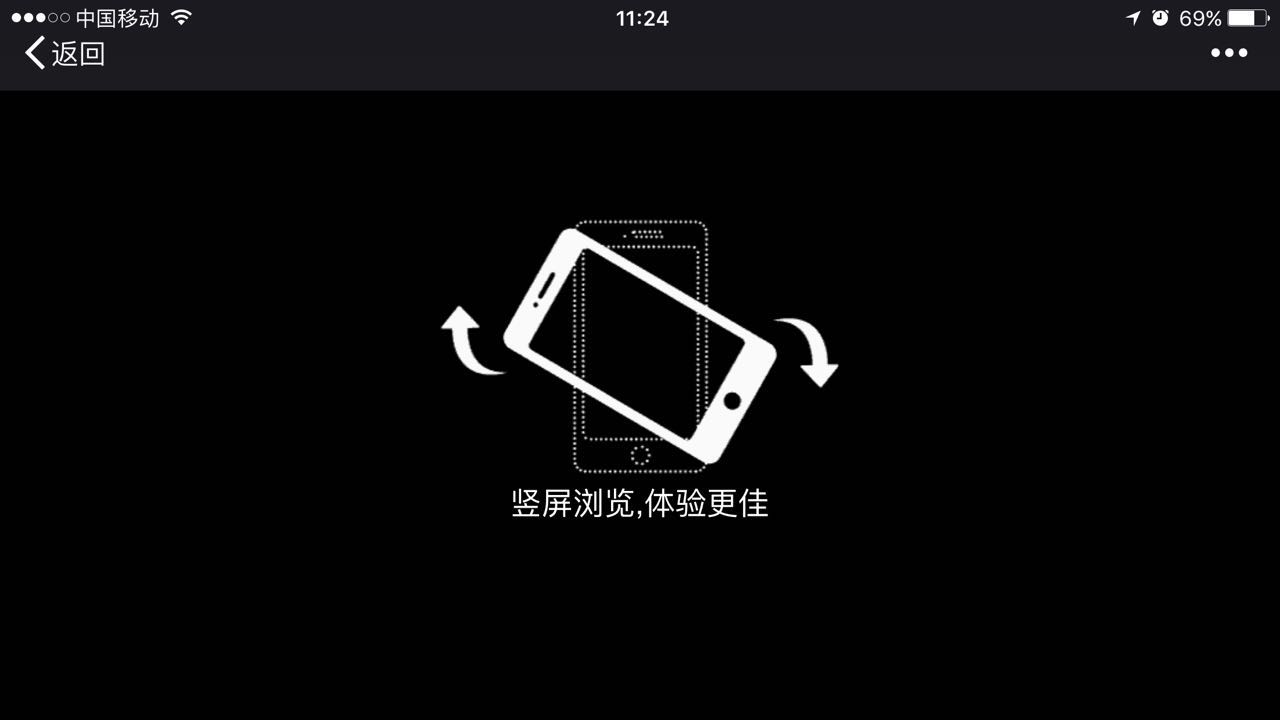
效果如下:
代码如下:
1 | (function() { |
A lazy youth, a lousy age.
做移动端开发的时候需要对横屏做处理,否则用户体验很不好
css和js均有检测横屏的机制,但是想要把一个竖屏的网页在横屏上显示出来,各种方法都不太合适
除非制作的是横屏的游戏,否则一律在用户横屏的时候提示用户需竖屏访问
所以增加一段js代码,提示横屏
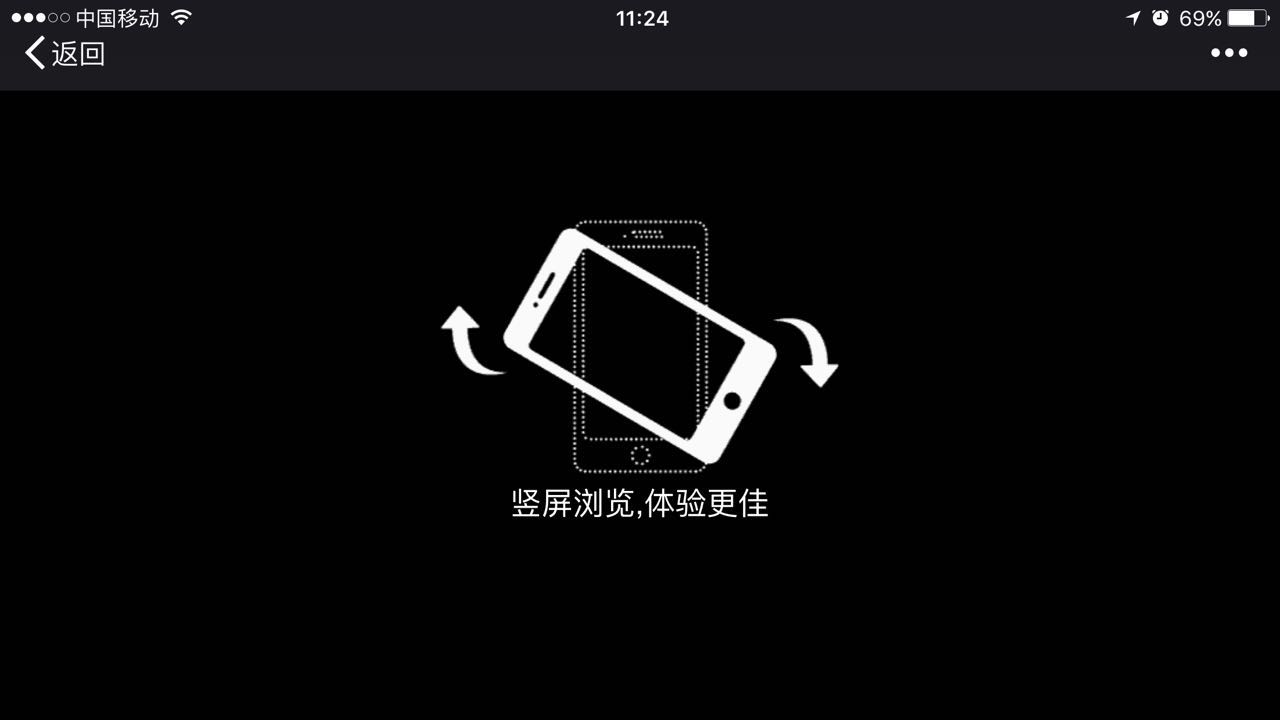
效果如下:
代码如下:
1 | (function() { |