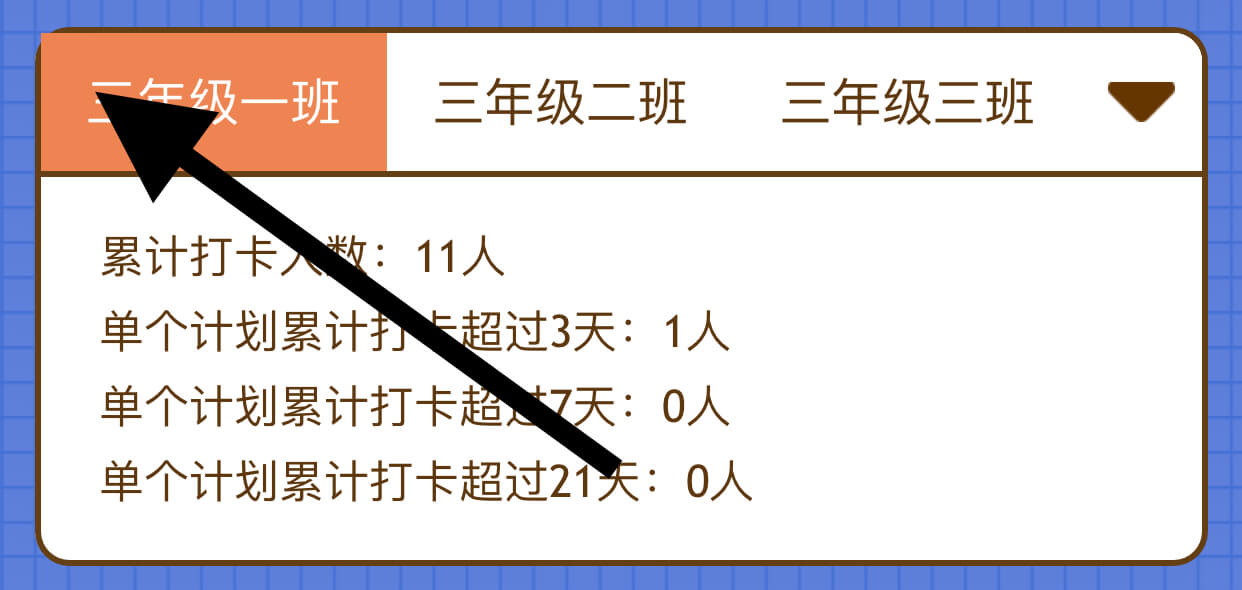
问题如下图:
解决办法如下:1
2
3
4-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
参考:https://blog.csdn.net/wangshuo0407/article/details/79844596
A lazy youth, a lousy age.
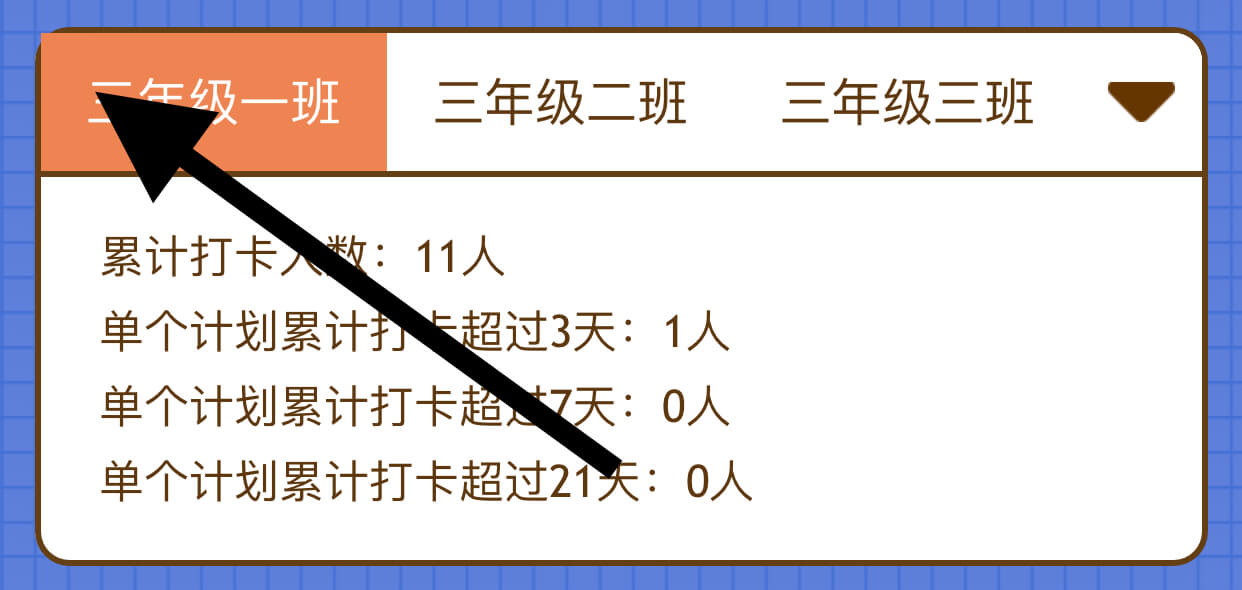
问题如下图:
解决办法如下:1
2
3
4-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
参考:https://blog.csdn.net/wangshuo0407/article/details/79844596